建立推播
本文旨在指導用戶如何在 Engagelab 控制台上建立各類推播任務,涵蓋通知訊息、自訂訊息及應用內訊息的全流程操作。以下內容將詳細介紹不同類型訊息的建立步驟、參數配置及注意事項,幫助用戶高效完成推播任務設定。
建立通知訊息
進入【推播】-【建立推播】-【通知訊息】頁面建立推播任務,參數配置說明如下:
基礎設定
通知標題:推播訊息的標題,請盡量避免“test、測試、純數字” 等無意義內容,否則可能會被廠商攔截而無法接收到通知訊息。
通知內容:推播訊息的內容,請盡量避免“test、測試、純數字” 等無意義內容,否則可能會被廠商攔截而無法接收到通知訊息。
- 支持添加多種語言的推播標題和推播內容:我們會自動檢測終用戶的設備語言,若未設定其他語言,將會給所有目標用戶發送[默認]語言設置的內容。
- 支持AI一鍵翻譯。

目標人群:EngageLab 推播平台支持多種目標人群選取方式,方便開發者和運營根據不同業務需求精準觸達用戶。
- 廣播所有人:向應用所有當前已註冊及未來註冊的在線用戶推播訊息。
- Registration ID:通過手動輸入或上傳txt文件,指定最多1000個設備ID進行推播。
- 裝置標籤:根據設備標籤支持並集、交集、補集等多種組合篩選目標用戶進行推播。
- 裝置別名:通過輸入或上傳別名,定向推播給特定用戶設備。
- 使用者分群:通過自訂分群規則,將具有相同屬性的用戶劃分為群體,並在推播時選擇目標分群定向推播。
傳送時間:選擇傳送訊息的時間
- 立即:立即下發訊息。
- 定時:根據組織時間或終端用戶時間設置定時發送任務。
- 循環:循環定時推播可設定在一段時間內定期循環的自動發送通知.
- 智能推播:每次用戶通過安裝了 EngageLab SDK 的網站或移動 App 訪問您的服務時,我們都會追蹤用戶的最近活躍時間。系統會記錄這些數據,並根據用戶的過去使用習慣,在合適的時間根據每位用戶的終端時區來為每位用戶發送通知。
定速推播:在設定時間內完成推播,降低服務器壓力。


傳送預覽
預覽縮略圖顯示在頁面右側。配置推播參數後,點擊發送預覽,可以查看配置的推播參數。

確認傳送參數,點選確認即可成功建立推播任務。

如果冇有滿足條件的推播目標,會返回以下錯誤:### 進階設定 (可選)
推播計劃標識
可設置推播計劃,將同一系列推播歸屬到同一計劃標識下,便於後續統計和效果分析。
訊息類型
支持選擇「運營訊息」或「系統訊息」,平台會根據選擇自動適配各廠商通道的訊息類型。- 系統訊息:傳達關於帳戶變更、系統維護或安全警告等重要信息。適用於服務類場景,通常不受廠商額度限制。
- 運營訊息:主要用於營銷和推廣,目的是增加用戶參與和促進銷售。適用於行銷運營類場景,通常受廠商推播額度限制。
離線訊息保留時長
可以通過該值指定離線訊息的時長。如果該用戶當前不在線,則會保存為離線訊息,待該用戶下次上線時繼續推播給他。在該時長範圍內,用戶上線會繼續收到推播,否則過期。- 默認時長為 1 天。
- 設置為 0,則表示不保留離線訊息,即只有當前在線的用戶可以收到,所有不在線的都不會收到。
附加欄位
客戶端可獲取附加字段內容,用於自訂事件處理。支持增加、刪除附加參數。無感通知
當網站用戶收到新的通知提醒時,可以防止振動、聲音和打開設備顯示屏等默認行為。通知傳送策略
- 系統通道傳送:不依賴用戶開啟您的站點頁面,只需瀏覽器在作業系統進程中存在即可傳送。
- EngageLab 通道傳送:透過 EngageLab 自建的 WebSocket 連結方式傳送,依賴用戶開啟您的站點頁面。
通知圖示
支持自訂通知圖標並可預覽。- 建議尺寸:192 × 192 px
- 大小上限:1M
- 支援格式:JPG、PNG、GIF
- 兼容瀏覽器:Chrome、Firefox、Opera 和 Edge
- 圖片必須為 http 或 https 開頭的網路資源。
通知大圖片
支持自訂通知大圖片並可預覽。- 建議尺寸:360 × 180 px
- 大小上限:1M
- 支援格式:JPG、PNG、GIF
- 兼容平台:Windows 平臺的 Chrome、Opera 和 Edge
- 圖片必須為 http 或 https 開頭的網路資源。

建立自訂訊息
進入【建立推播】-【自訂訊息】頁面建立推播任務,參數配置說明如下:

基礎設定
通知內容:推播訊息的內容,請盡量避免“test、測試、純數字” 等無意義內容,否則可能會被廠商攔截而無法接收到通知訊息。
- 支持添加多種語言的推播標題和推播內容:我們會自動檢測終用戶的設備語言,若未設定其他語言,將會給所有目標用戶發送[默認]語言設置的內容。
- 支持AI一鍵翻譯。

目標人群:參考 建立通知訊息。
傳送時間:參考 建立通知訊息。
進階設定 (可選)
推播計劃標識
可設置推播計劃,將同一系列推播歸屬到同一計劃標識下,便於後續統計和效果分析。
訊息類型
支持選擇「運營訊息」或「系統訊息」。平台會根據選擇自動適配各廠商通道的訊息類型。- 系統訊息:適用於服務類場景,通常不受廠商額度限制。
- 運營訊息:適用於行銷運營類場景,通常受廠商推播額度限制。
離線訊息保留時長
可以通過該值指定離線訊息的時長。如果該用戶當前不在線,則會保存為離線訊息,待該用戶下次上線時繼續推播給他。即在該時長範圍內,用戶上線會繼續收到推播,否則過期。- 默認時長為 1 天。
- 設置為 0,則表示不保留離線訊息,即只有當前在線的用戶可以收到,所有不在線的用戶將不會收到。
附加欄位
客戶端可獲取附加字段內容,用於自訂事件處理。支持增加、刪除附加參數。

應用內訊息
進入【推播】-【建立推播】-【應用內訊息】頁面建立推播任務,參數配置說明如下:
基礎設置
- 訊息名稱:必填,限制20字以內。
- 發送平台:僅支持 Web。
- 目標用戶:EngageLab 推播平台支持多種目標人群選取方式,方便開發者和運營根據不同業務需求精準觸達用戶,測試時建議使用註冊日誌中獲取的 registrationID 進行推播。
- 廣播所有人:向應用所有當前已註冊及未來註冊的在線用戶推播訊息。
- Registration ID:通過手動輸入或上傳txt文件,指定最多1000個設備ID進行推播。
- 裝置標籤 (Tag):根據設備標籤支持並集、交集、補集等多種組合篩選目標用戶進行推播。
- 裝置別名 (Alias):通過輸入或上傳別名,定向推播給特定用戶設備。
- 使用者分群:通過自訂分群規則,將具有相同屬性的用戶劃分為群體,並在推播時選擇目標分群定向推播。

訊息內容
圖文設置
內容:輸入文本內容,設置標題(可選)和正文。
添加語言:支持添加多種語言的推播標題和推播內容:我們會自動檢測終用戶的設備語言,若未設置其他語言,將會給所有目標用戶發送[默認]語言設置的內容。

字體設置:
在訊息標題和內容編輯區,支持基礎富文本格式設置,包括:加粗(B)、斜體(T)、對齊方式(≡)、字號(A)、下劃線(U)。
圖片:輸入網絡圖片地址,需選擇點擊圖片時的動作。
- 點擊設置:可選擇點擊時打開的URL鏈接,或是無動作。URL鏈接的常見使用如下:
- 使用網絡鏈接或深層鏈接:將您的用戶引導至外部頁面或您的應用中的特定頁面。
- 使用推播引導:如果用戶先前在原生提示中拒絕了權限,點擊會打開您應用程序的設備設置(不會向已允許通知的用戶顯示該應用內訊息)。
內容和圖片必選其一,基於這兩種內容形式,一共有三種類型的訊息內容可被建立。以下為每種類型的操作方法預覽:
類型一:文字內容

類型二:圖片內容

- 點擊加載檢測圖片是否可用,若不可用,系統會提示更換圖片地址。
- 在“點擊設置”處選擇點擊圖片時是否跳轉URL。若需跳轉,輸入跳轉打開的網頁鏈接。若無需跳轉,選擇“無動作”。
- 在設置跳轉URL的鏈接後,可單機預覽縮略圖的圖片,檢測跳轉效果。
類型三:圖文內容

- 如圖,包含圖片和文字兩種內容形式。
按鈕設置
為方便演示,在按鍵設置的示例圖中,保留了訊息內容板塊的“圖文內容”示例,請關注按鈕設置在此基礎上的變化。
主要按鈕:
- 主要按鈕文字:可設置主按鈕的文字內容、是否加粗、字號、字體顏色(可自訂輸入顏色值)、按鈕顏色(可自訂輸入顏色值)。

- 點擊設置:設置點擊主要按鈕後跳轉到指定URL。若需跳轉,輸入跳轉打開的網頁鏈接。若無需跳轉,選擇“無動作”。

次要按鈕:
- 可勾選是否設置次要按鈕。
- 次要按鈕文字:同主要按鈕。
- 點擊設置:同主要按鈕。

關閉按鈕:
- 可選擇關閉按鈕顯示在彈窗的位置(右上角或底部居中)。

按鈕設置必選其一,一共有三種類型的按鈕功能可被建立。以下為每種類型的操作方法預覽:
類型一:僅設置按鈕操作,無關閉按鈕。
 (如發送營銷推廣類訊息、廣告,請您確保頁面有顯著一鍵關閉功能)
(如發送營銷推廣類訊息、廣告,請您確保頁面有顯著一鍵關閉功能)
類型二:僅設置關閉按鈕,無按鈕操作。

類型三:關閉按鈕和按鈕操作皆設置。

HTML編輯
在訊息內容區域的右側,您可以通過下拉菜單自由切換「模板編輯」和「HTML編輯」兩種模式。模板編輯適用於可視化配置內容,HTML編輯則允許您直接編寫和調整訊息的 HTML 原始碼,以滿足更複雜的內容和樣式需求。

實時預覽:在 HTML 編輯模式下,點擊「去預覽」按鈕,可在右側實時查看當前 HTML 內容的渲染效果,幫助您快速驗證和調整訊息樣式。如圖是系統默認的示例:

適用場景:HTML編輯適合有前端開發經驗的用戶,實現高度自訂的訊息展示。若僅需常規內容推播,建議優先使用模板編輯模式。
發送時機
- 立即發送:立即下發訊息。
- 定時發送:根據組織時間或終端用戶時間設置定時發送任務。
- 定速推播:在設定時間內完成推播,降低伺服器壓力。
新頁面預覽
在編輯訊息內容時,右側預覽欄會實時展示訊息彈窗效果。

若點擊“打開新頁面預覽”,將會跳轉到新頁面展示當下設置的網頁彈窗效果。可在新頁面點擊設置了URL跳轉的按鈕,檢測跳轉動作。

高級設置
本節介紹應用內訊息推播的高級設置參數。您可根據實際運營需求靈活配置,提升訊息觸達效果和用戶體驗。
推播計劃標識
可設置推播計劃,將同一系列推播歸屬到同一計劃標識下,便於後續統計和效果分析。延遲彈出
支持選擇訊息的彈窗時機,可設置為立即彈窗或延遲彈出。- 同一頁面,不同類型的應用內訊息優先級順序為:全屏 > 插屏 > 橫幅 > 應用內提醒訊息。
- 同一頁面插屏和全屏訊息不允許多次觸發,僅展示最近一條。
- 同一頁面橫幅訊息允許展示多條。
消失時機
控制訊息彈窗的自動消失時間。- 橫幅訊息默認展示5秒,插屏和HTML訊息默認30秒,支持自訂5~180秒。
- 全屏訊息如設置了跳過按鈕和跳過時間,則不受此項控制。
訊息展示有效期
設置訊息的離線有效期。- 如果用戶當前不在線,則會保存為離線訊息,待用戶下次上線時繼續推播。
- 已下發到App的訊息,若終端用戶一直未進入指定頁面,超過“展示有效期”後再進入頁面,訊息將不會展示。
- 只有在有效期內用戶上線並進入展示頁面,訊息才會被正常展示。
附加字段
支持設置自訂參數,客戶端可獲取這些字段內容,用於自訂事件處理。支持增加、刪除附加參數,滿足多樣化業務需求。
發送預覽
預覽縮略圖顯示在頁面右側。配置推播參數後,點擊發送預覽,可以查看配置的推播參數。

確認發送參數,點擊確認即可成功建立推播任務。如果沒有滿足條件的推播目標,會返回以下錯誤:

如有更多需求或遇到問題,請聯繫 EngageLab 技術支持。
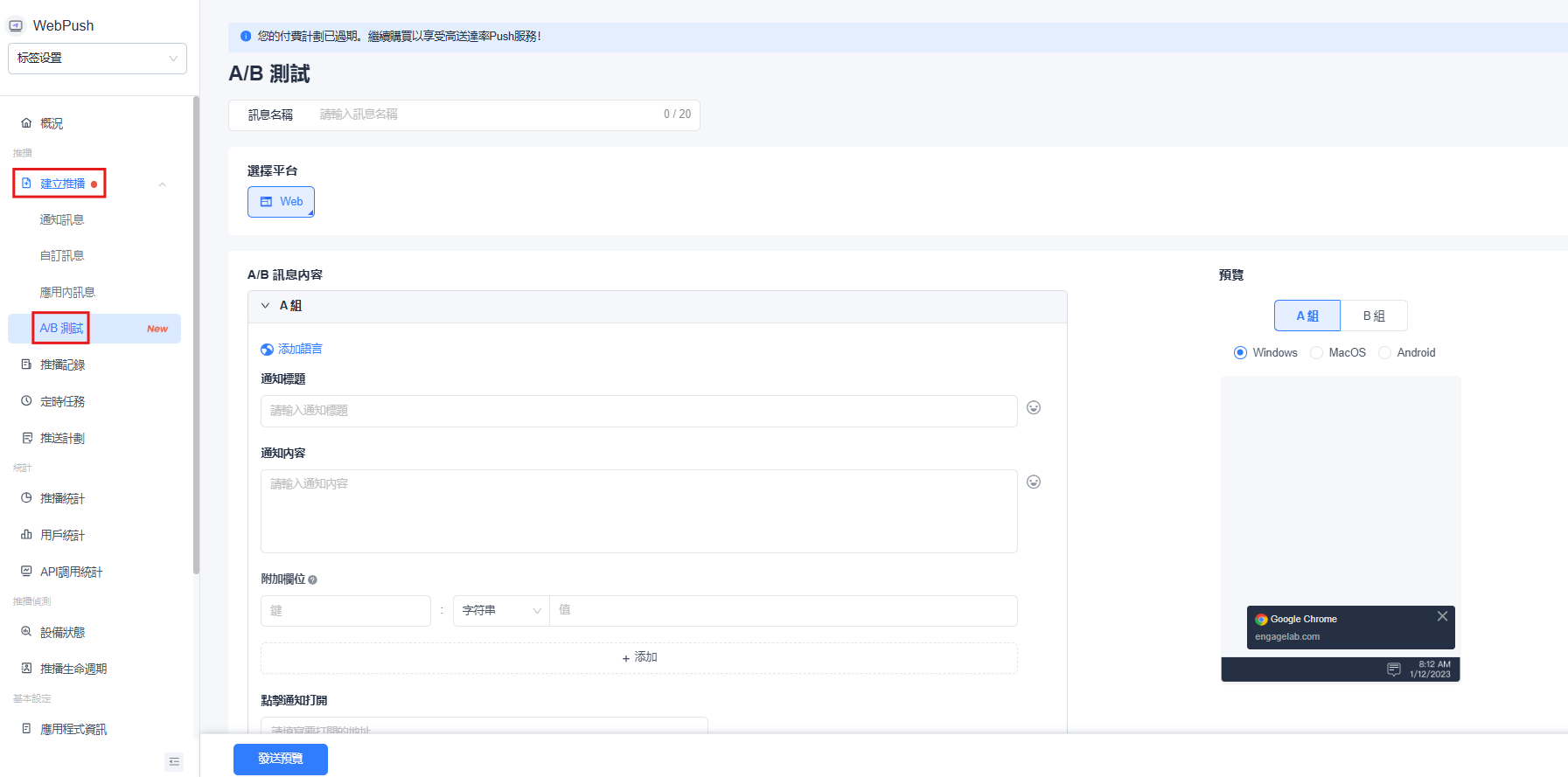
A/B 測試
進入【建立推播】-【A/B 測試】頁面建立推播任務,參數配置說明如下:

- 訊息名稱:自訂本次 A/B 測試的訊息名稱,便於後續管理和檢索
- 選擇平台:當前支持 Web 推播
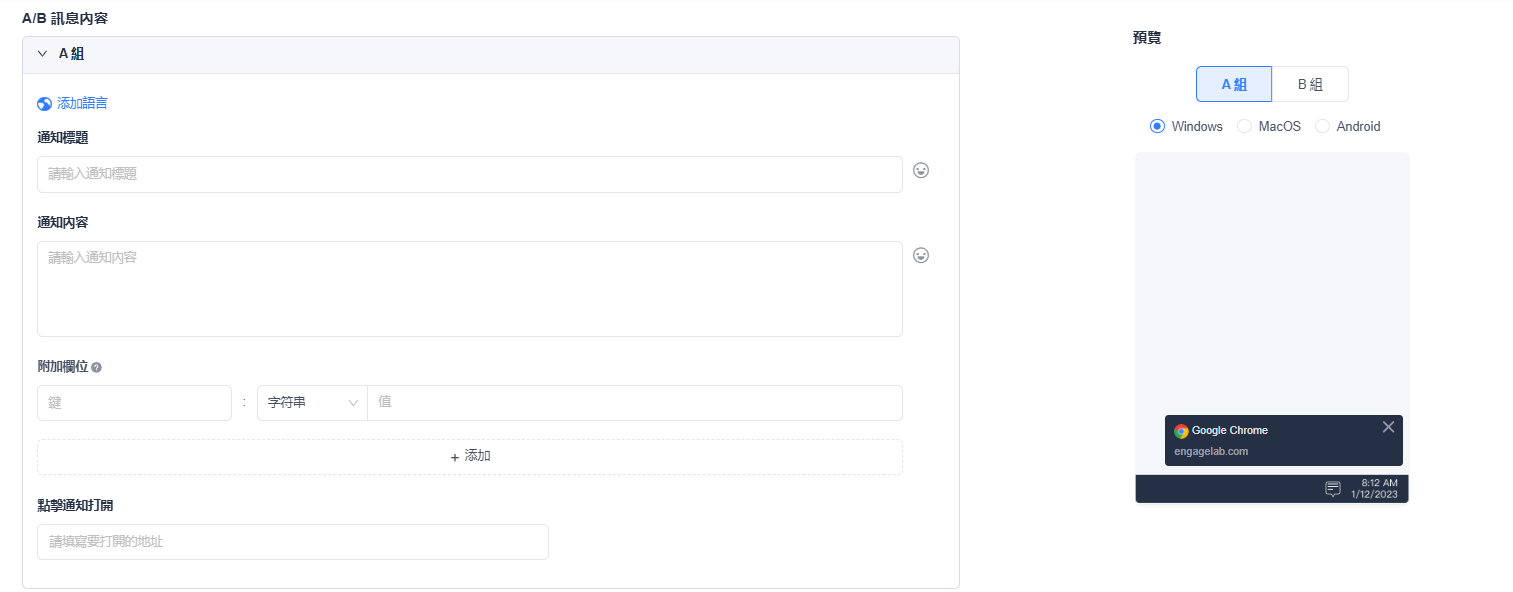
A/B 組訊息內容配置
A/B 組的訊息內容配置與“通知訊息”一致,支持多語言、通知標題、子標題、內容、附加字段、點擊行為、高級樣式等設置。
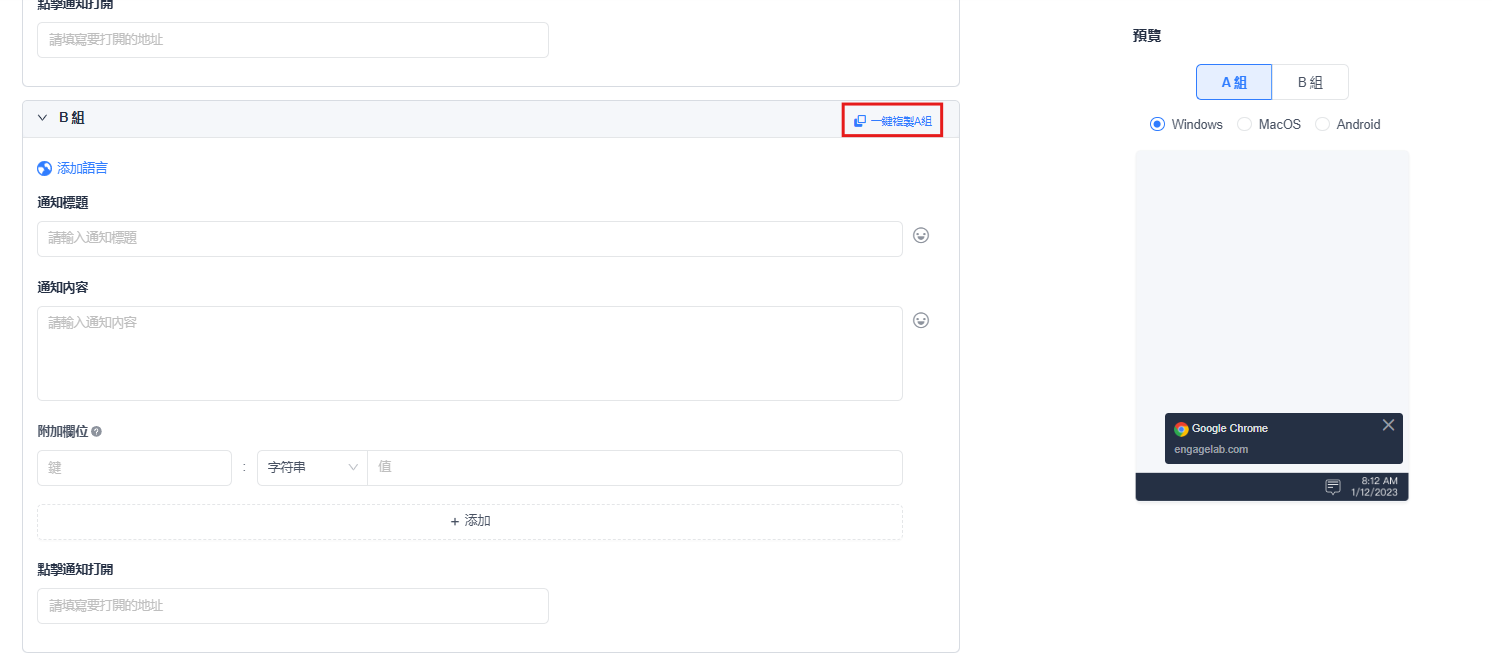
B 組支持一鍵複製 A 組的全部配置,方便快速搭建對照組內容。
B 組支持一鍵複製 A 組設置,您可點擊一鍵複製後在 A 組的基礎上進行修改。


目標人群
EngageLab 推播平台支持多種目標人群選取方式,方便開發者和運營根據不同業務需求精準觸達用戶,測試時建議使用註冊日誌中獲取的 registrationID 進行推播,具體配置請參考“通知訊息”。
A/B Test 設置

在同時滿足目標人群條件和平台條件(Windows/MacOS/Android)的用戶中,設置參與 A/B 測試用戶的百分比。 A、 B兩組參與測試的用戶比例相等。例如用戶比例為40%,則A、B兩組的用戶比例分別為20%。
計算人數的最終結果取整數,捨棄小數。若參與 A/B Test 的目標人數小於2人,推播將失敗。
發送時間與高級設置
A/B 組推播的發送時間和高級設置與“通知訊息”一致,詳細配置說明請參考“通知訊息”。
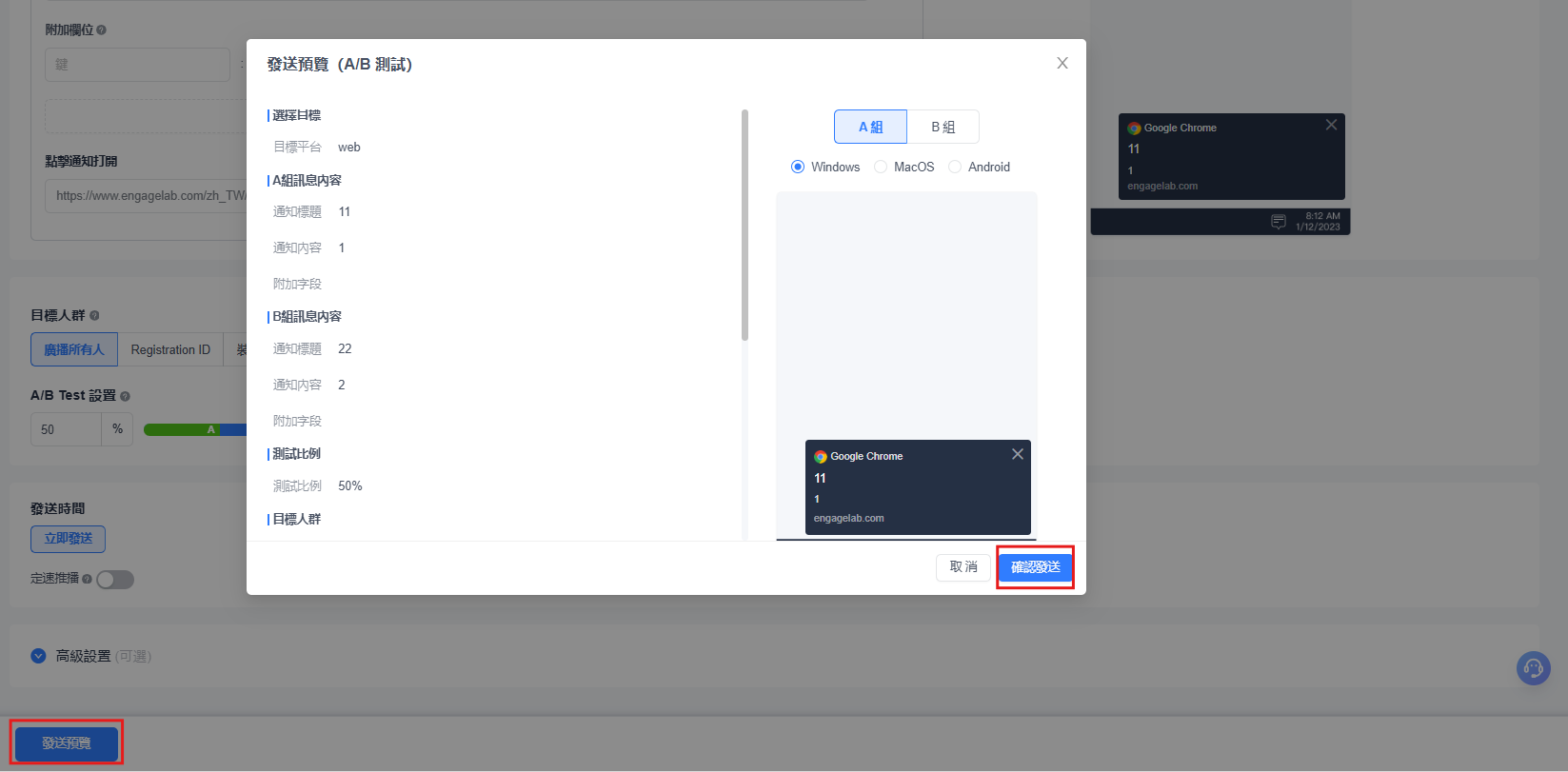
發送預覽
完成所有配置後,點擊頁面下方的“發送預覽”按鈕,可以先查看當前通知模板的實際展示效果。確認無誤後,點擊“確認發送”即可將推播訊息發送到測試人群。
 訊息發送完成後,您可以在“推播記錄”頁面查看本次 A/B 測試的詳細效果分析。
訊息發送完成後,您可以在“推播記錄”頁面查看本次 A/B 測試的詳細效果分析。










