彈出式視窗(Pop-up)至今已在線上領域存在多年。這是因為彈出式訊息的設計目的是吸引使用者的注意力,成為行銷人員和企業的首選解決方案。您可以利用這種設計元素來提升使用者參與度、推動關鍵行動,並與網站或應用程式訪客建立直接的溝通方式。
如果您想提升數位行銷的成效,彈出式視窗是值得投資的元素。在這份完整指南中,您將瞭解如何以最佳方式讓訊息彈出。

彈出式訊息是什麼?完整指南
無論您是否見過簡單的文字彈出訊息或 TikTok 彈出訊息,您可能已經遇到過這種工具數百次。
 注意
注意
實際上,彈出式視窗是小型視窗或覆蓋層,會在使用者瀏覽網站或使用應用程式時突然出現在螢幕上。
請務必瞭解,相較於靜態網站元素,彈出式訊息會中斷使用者的瀏覽體驗。因此,選擇適當的顯示時間至關重要。

儘管如此,這些訊息具有靈活性,內容多樣化。舉例來說,您可以包含促銷優惠、訂閱電子報提示、重要提醒,甚至提供使用者指引。同時,彈出式視窗也有多種形式。例如,您可以創建一個需要關閉才能繼續操作的視窗、一個不顯眼地出現在螢幕邊緣的滑入式視窗,或者一個全螢幕覆蓋訊息。根據您的目標,視窗可以包含圖形或文字訊息彈出。
彈出式訊息為何如此重要?
但為什麼要投資於彈出式訊息?當您瞭解它的諸多優勢後,答案便一目了然。一旦瞭解了這些優勢,您一定會將它們納入您的數位行銷策略。具體而言,這項工具的重要性體現在以下幾點:
- 吸引使用者注意力: 彈出式視窗可以讓使用者停下來閱讀您的訊息。由於它們會中斷使用者的瀏覽,確保了與顧客直接溝通的方式。
- 提升轉換率: 無論是擴展電子郵件列表、促銷活動還是鼓勵應用程式下載,彈出式訊息都能提升轉換率,因為它鼓勵使用者完成操作。
- 適時傳遞資訊: 這項工具的一個重要特點是可以設定時間。例如,當使用者即將放棄購物車結帳時,您可以彈出訊息說服他們完成購買。
- 個人化使用者體驗: 彈出式視窗還可以進行目標定位,根據使用者行為、位置或偏好顯示相關內容。
彈出式訊息的主要類型及使用時機
彈出式訊息的主要類型
不可否認,彈出式視窗有多種類型,每種類型都有不同的用途。例如,Excel 彈出式訊息會在使用者操作錯誤時提醒他們。
然而,我們可以將彈出式視窗分為幾個主要類別。以下是這些類別:
#1 進入 Pop-up 訊息
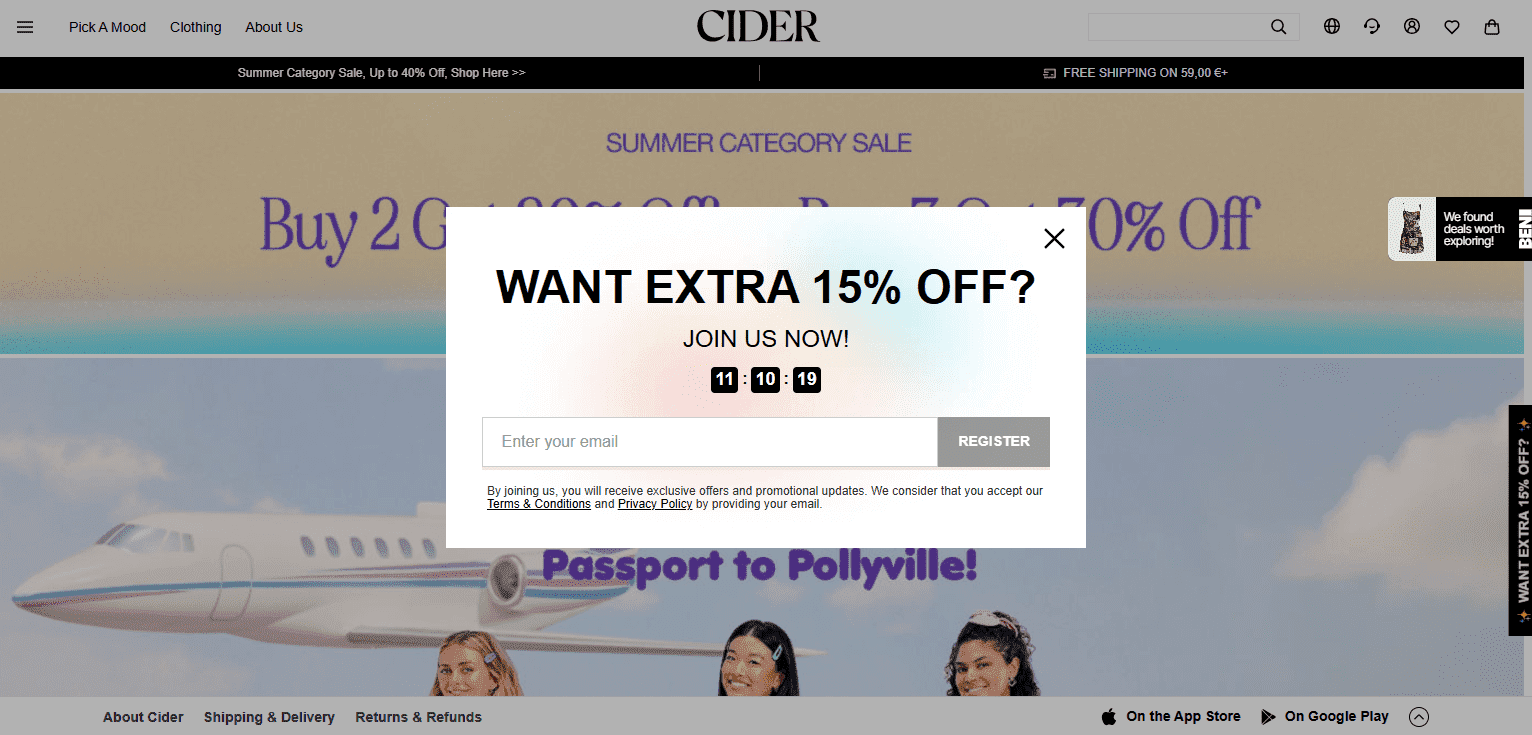
第一種,也是最常見的彈出式訊息類型,是訪客加載網站或打開應用程式時立即出現的視窗。它通常用於促進訂閱電子報、特別優惠或重要公告。Cookie 彈出式訊息也屬於這一類別。

#2 離開意圖 Pop-up 訊息
以下的 Pop-up 訊息範例是由使用者的操作觸發的。更具體地說,當游標移向瀏覽器的關閉按鈕或使用者開啟新分頁時,它會出現。退出意圖 Pop-up 訊息旨在透過提供折扣和額外內容來留住訪客,給予使用者更多理由繼續瀏覽網站。

#3 滾動觸發 Pop-up 訊息
在某些情況下,讓使用者有機會瀏覽您的網站和內容後再顯示 Pop-up 訊息,對您的業務更有利。此 Pop-up 訊息範例僅在訪客向下滾動一定比例的頁面後才會出現,這表明他們已經參與其中。因此,滾動觸發的 Pop-up 訊息非常適合內容升級和產品推薦。

#4 時間延遲 Pop-up 訊息
您還可以設置 JavaScript Pop-up 訊息在特定時間後出現。當訪客在您的頁面上停留了預定的時間後,視窗會自動彈出,顯示他們的參與度已提升。因此,當 Pop-up 訊息出現時,他們更有可能完成操作。

#5 點擊觸發 Pop-up 訊息
另一種類型是當使用者點擊特定按鈕或連結,或打開特定分頁時,顯示 Pop-up 訊息。這種類型最適合希望保持網頁設計乾淨,並減少對使用者干擾的情況。

#6 全螢幕 Pop-up 訊息
最後一個 Pop-up 訊息範例是全螢幕訊息。這無疑是所有類型中最具侵入性的,因為它會佔據整個螢幕,並需要使用者互動後才能繼續。因此,您應該謹慎使用,以避免讓訪客感到不堪重負。

什麼時候使用 Pop-up 訊息?
在創建 Pop-up 訊息之前,您還需要檢視它們如何適應您的業務。就像大多數行銷活動一樣,您可以設置文字訊息彈出來支援不同的目標。在本節中,我們將向您展示如何在不同產業中使用此工具。
- 電子商務中的應用: 如果您擁有一個電子商店,Pop-up 訊息是一個多功能工具,可以幫助您收集行銷名單的地址,宣布限時促銷,並推廣限時優惠。同時,您還可以整合退出意圖 Pop-up 訊息以減少購物車遺棄率。
- SaaS 與應用程式的應用: 在此產業中,您可以設置訊息彈出來鼓勵免費試用註冊和升級。此外,您還可以使用此工具顯示提示,甚至向回訪的客戶徵求反饋。
- 內容網站與部落格的應用: 對於部落格來說,Pop-up Cookie 訊息是最重要的之一。除此之外,您還可以創建一些訊息來鼓勵使用者訂閱您的電子報,以及推薦相關文章。
- 客戶支援中的應用: 客戶支援中的 Pop-up 訊息旨在幫助使用者輕鬆找到所需內容。因此,您可以設置時間延遲 Pop-up 訊息來幫助看起來卡住的使用者。此外,您還可以使用此工具宣布停機時間或重要更新。
如何創建與管理 Pop-up 訊息:無程式碼與自訂開發
現在我們已經了解了理論,您已經準備好開始開發您的 Pop-up 訊息。在本節中,我們將解釋您可用的兩種方法:自我開發路徑和低程式碼選項。
方法一:自行開發
第一種方法是自行完成。使用自訂程式碼開發彈出式訊息能讓您完全掌控其設計與功能。然而,創建 JavaScript 彈出式訊息會面臨不少挑戰。
首先,您需要精通 JavaScript 和 CSS 等技術,才能真正實現您的願景。此外,您需要持續檢查設計是否與訪客可能使用的各種瀏覽器相容。此外,開發自訂程式碼的成本也相當高。
方法二:使用低程式碼工具 EngageLab 發送彈出式訊息(逐步指南)
EngageLab 等低程式碼(Low-Code)平台提供了一種高效且經濟的方式,幫助您創建、管理與優化彈出式訊息,而無需深入的技術專業知識。因此,EngageLab 是您公司不可或缺的最佳選擇。
以下是在 EngageLab 中創建彈出式訊息的步驟:
-
步驟 1 – 登入並快速建立您的帳戶
註冊 EngageLab 並登入您的帳戶。 您只需輸入您的電子郵件和密碼,平台還支援使用 Google、Facebook、Apple 或 GitHub 帳戶登入。
立即免費體驗
-
步驟 2 – 瀏覽控制台並點擊 WebPush
在這裡,您還可以存取其他 EngageLab 提供的通訊服務,探索更多功能。 -
步驟 3 – 開始使用網頁推播通知
EngageLab 提供詳細的操作說明,您可以輕鬆設定推播功能。 -
步驟 4 - 創建應用程式內推播通知
要這樣做,請前往「創建推播 > 應用程式內」。您可以創建彈出式訊息,添加圖片和按鈕,並設定通知何時到達您的訪客。 -
步驟 5 – 精準定向您的彈出式訊息
在創建應用程式內推播通知時,您可以選擇哪些用戶可以看到它。您可以選擇特定的使用者群組,或根據設備和註冊 ID 分隔用戶。這樣可以確保訊息更具針對性,提高用戶參與度。 -
步驟 6 – 創建您的彈出按鈕
您可以輸入想要顯示的文字並添加目標 URL。此外,您還可以選擇按鈕在彈出視窗中的顯示位置。 -
步驟 7 – 設定推播時機
發送時機對於提升用戶互動非常關鍵。您也可以依照行銷需求,選擇「立即發送」或「定時發送」,在最合適的時機推播訊息,有效提升點擊率與用戶參與度。 -
步驟 8 – 創建延遲彈出式訊息
前往進階選項,然後選擇延遲彈出功能。您可以設定「延遲彈出」、「消失時機」以及「訊息展示有效期」。同時,您還可以透過創建推播計劃標識將同類推播訊息管理起來,後續可按照計劃的維度查看總訊息送達量、用戶點擊量。







彈出式訊息疑難排解:3 個常見問題與專業解決方案
-
1
如何避免彈出式視窗訊息被瀏覽器阻擋
現代瀏覽器內建了阻擋侵入性或令人厭煩的彈出式視窗訊息的機制,以確保使用者能夠有不中斷的體驗。如果使用者點選「阻擋」、「不允許」或「永不允許」按鈕,您的網站將無法再向他們發送任何彈出式訊息。此問題可藉由 EngageLab 的軟性提示解決方案有效處理,這意味著使用者可在 EngageLab 的提示中選擇「允許」或「拒絕」,而不會直接訂閱瀏覽器內建提示。因此,他們在下次造訪網站時,仍有機會看到瀏覽器內建提示。請參考EngageLab 文件以獲取詳細操作指引。 -
2
如何降低彈出式訊息對使用者的影響?
彈出式訊息通常被認為是一種干擾元素,當您試圖瀏覽網站時,可能會感到厭煩。為了避免產生這些感受,請務必遵循以下設計策略:
- 限制彈出式訊息的使用
- 特別注意彈出式訊息顯示的時間
- 優化彈出式訊息的設計以符合使用者的偏好
- 測試不同的樣式和措辭以找出最佳效果
- 分析統計數據以發現潛在的問題點
-
3
如何優化您的彈出式視窗訊息效能?
為了確保您的彈出式視窗訊息範例有效,您需要持續進行優化。首先,進行 A/B 測試以了解哪種類型的措辭和設計最適合您的受眾。此外,分析數據並優化觸發條件,確保使用者完成目標操作。
有效彈出式訊息的關鍵要點與下一步
彈出式訊息是數位行銷策略中的一項重要資產。它不僅能提升您的銷售業績與促銷效果,還能促使使用者完成各種操作。EngageLab 是一個完美的低程式碼平台,能幫助您開始使用彈出式訊息。立即創建您的 EngageLab 帳戶,開始打造有效的網頁推播策略。







