Progressive Web Apps (PWAs) ได้รับความนิยมอย่างมากในวงการ IT เนื่องจากสามารถพัฒนาได้อย่างรวดเร็วและง่ายดาย อีกทั้งการเพิ่มฟีเจอร์การแจ้งเตือนแบบพุชใน PWA ยังช่วยเสริมศักยภาพให้กับทั้งการใช้งานส่วนตัวและเชิงธุรกิจได้อย่างมาก
บทความนี้จะกล่าวถึงแง่มุมสำคัญเกี่ยวกับการแจ้งเตือนแบบพุชของ PWA เพื่อให้ท่านเข้าใจถึงประโยชน์และการนำไปใช้งานอย่างครบถ้วน และเมื่ออ่านจบบทความนี้ ท่านจะสามารถสร้างการแจ้งเตือนแบบพุชบน PWA ของตนเองได้

โปรดอ่านต่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับหัวข้อนี้!
ภาพรวมของการแจ้งเตือนแบบพุช PWA
 ข้อมูลพื้นฐาน
ข้อมูลพื้นฐาน
PWA คือเว็บแอปพลิเคชัน หรืออธิบายง่าย ๆ คือหน้าเว็บที่สามารถทำงานบนทุกแพลตฟอร์มผ่านเบราว์เซอร์ โดยมีฟีเจอร์ทั้งแบบเว็บและแอปบนมือถือ HTML, CSS และ JavaScript เป็นภาษาหลักที่ใช้ในการพัฒนา PWA
ข้อดีสำคัญของ PWA คือมีฟังก์ชันการทำงานคล้ายกับ native application แต่ไม่ต้องพึ่งพา marketplace ของแอป เพราะ PWA สามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์ จึงมีศักยภาพในการเข้าถึงผู้ใช้ได้มากกว่าแอปมือถือทั่วไป
หากท่านต้องการเรียนรู้เกี่ยวกับ PWA และการแจ้งเตือนแบบพุช PWA เพิ่มเติม เราได้เตรียมข้อมูลไว้ให้ท่านแล้ว คลิก Progressive Web Apps (PWAs) และการแจ้งเตือนแบบพุช PWA คืออะไร และใช้งานด้านการตลาดได้อย่างไร

ที่มา: https://www.niemanlab.org/
ข้อดีและข้อเสียของ PWA
PWA มีทั้งข้อดีและข้อเสีย ดังนี้:
| ข้อดี | ข้อเสีย |
|---|---|
| Progressive Web App (PWA) มีต้นทุนที่คุ้มค่ากว่าแอปมือถือแบบดั้งเดิม (native) มาก | PWA มักมีปัญหากับอุปกรณ์สมาร์ทโฟนรุ่นเก่า ดังนั้นผู้ที่ใช้สมาร์ทโฟนรุ่นเก่าอาจไม่สามารถใช้งานได้ |
| PWA ที่พัฒนามาอย่างดีจะมีการโหลดที่รวดเร็ว ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ | เนื่องจาก PWA ต้องพึ่งพาการทำงานของเว็บเบราว์เซอร์ หากเบราว์เซอร์มีปัญหา อาจส่งผลกระทบต่อการทำงานของ PWA ได้ |
| ไม่จำเป็นต้องติดตั้งหรืออัปเดต PWA ด้วยตนเอง | การสร้างฟังก์ชันที่เฉพาะเจาะจงสำหรับแต่ละแพลตฟอร์มใน PWA นั้นทำได้ยาก |
| PWA มีขนาดเล็กกว่าแอปมือถือทั่วไปอย่างมาก | / |
การแจ้งเตือนแบบพุช PWA & Push Notifications
Push Notifications คืออะไร?
Push Notifications หรือที่เรียกกันว่า "ข้อความพุช" คือข้อความสั้น ๆ ที่ถูกส่งจากเว็บไซต์ มือถือ หรือ PWA ไปยังอุปกรณ์ของผู้ใช้ จุดประสงค์ของ push notifications มีความหลากหลาย ตั้งแต่การส่งข้อความการตลาดแบบง่าย ๆ ไปจนถึงการแนะนำสินค้าส่วนบุคคลให้กับผู้ใช้
โดยรวมแล้ว การแจ้งเตือนแบบพุชเป็นวิธีที่ยอดเยี่ยมในการสื่อสารกับผู้ใช้ และแจ้งข้อมูลอัปเดตล่าสุดที่เกี่ยวข้องได้อย่างมีประสิทธิภาพ
ใครสามารถใช้ Push Notifications ใน PWA ได้บ้าง?
การแจ้งเตือนแบบพุช PWA มีประโยชน์สำหรับเว็บแอปทุกประเภทและทุกขนาด นักการตลาดสามารถใช้ประโยชน์จากการแจ้งเตือนแบบพุชได้อย่างมาก ไม่ว่าจะเป็นการใช้ service workers (ตัวช่วยบริการ) เพื่อส่งข้อความพุช หรือโปรโมตสินค้าและบริการของตน
นอกจากนี้ การแจ้งเตือนแบบพุชใน PWA ยังมีประโยชน์สำหรับแจ้งให้ผู้ติดตามทราบเมื่อมีอัปเดตสำคัญ ข้อเสนอจำกัดเวลา กิจกรรมที่จะเกิดขึ้น หรือเนื้อหาใหม่ ๆ เนื่องจากการแจ้งเตือนมีพื้นที่จำกัด จึงควรเขียนเนื้อหาให้สั้น กระชับ และเข้าใจง่าย
ข้อดีของการใช้งาน Push Notifications ใน PWA
เมื่อคุณสร้าง PWA เสร็จแล้ว อาจสงสัยว่าทำไมควรติดตั้งการแจ้งเตือนแบบพุชด้วย? เพราะการแจ้งเตือนแบบพุชเป็นเครื่องมือสำคัญที่ช่วยเพิ่มการมีส่วนร่วมและการกลับมาใช้งานของผู้ใช้ ด้วยการสื่อสารอย่างรวดเร็วกับกลุ่มเป้าหมาย
ข้อดีหลัก ๆ ของการแจ้งเตือนแบบพุช PWA มีดังนี้:
- สื่อสารได้อย่างรวดเร็ว: การแจ้งเตือนแบบพุชเป็นวิธีที่เชื่อถือได้ในการเชื่อมต่อกับกลุ่มเป้าหมายของคุณอย่างรวดเร็ว พร้อมแจ้งข้อมูลสำคัญ ข้อเสนอพิเศษ หรือประกาศต่าง ๆ ที่ต้องการให้ผู้ใช้ทราบทันที
- เพิ่มการมีส่วนร่วม: การแจ้งเตือนช่วยเพิ่ม engagement โดยการกระตุ้นให้ผู้ใช้ใหม่เข้ามามีส่วนร่วม และดึงดูดผู้ใช้เก่ากลับมาใช้งาน PWA อีกครั้งหากห่างหายไปนาน
- ปรับแต่งได้ตามบุคคล: PWA สามารถใช้ข้อมูลสำคัญของผู้ใช้เพื่อส่งการแจ้งเตือนที่ตรงกับความสนใจ ตำแหน่ง และพฤติกรรมของแต่ละคน
- เข้าถึงกลุ่มเป้าหมายได้กว้าง: การแจ้งเตือนแบบพุชสามารถเข้าถึงผู้ใช้ได้ในวงกว้าง ทำให้คุณสามารถสื่อสารกับกลุ่มเป้าหมายจำนวนมากได้อย่างมีประสิทธิภาพ
- เก็บข้อมูลสถิติสำคัญ: คุณสามารถเก็บข้อมูลเชิงสถิติ เช่น จำนวนผู้ที่คลิกการแจ้งเตือน เพื่อนำมาวิเคราะห์ประสิทธิภาพของ PWA ได้
อ่านเพิ่มเติม:
เรียนรู้เกี่ยวกับการตลาดผ่าน Push Notifications และทำให้การแจ้งเตือนของคุณน่าสนใจยิ่งขึ้น!
ข้อกำหนดและแนวทางสำหรับการติดตั้ง Push Notifications
ก่อนที่คุณจะเริ่มติดตั้งการแจ้งเตือนแบบพุชใน PWA ควรพิจารณาข้อกำหนดและแนวทางปฏิบัติที่สำคัญต่าง ๆ ที่เกี่ยวข้องกับการแจ้งเตือนเหล่านี้
เคล็ดลับและเทคนิค
1. ส่งจำนวนการแจ้งเตือนที่เหมาะสม
การส่งการแจ้งเตือนมากเกินไปอาจทำให้ประสิทธิภาพลดลงและส่งผลเสียต่อ PWA ของคุณ ดังนั้นคุณไม่ควรส่งการแจ้งเตือนมากกว่าวันละ 1 ครั้ง และควรจำกัดการส่งการแจ้งเตือน PWA ไว้ที่ 3-5 ครั้งต่อสัปดาห์ จะดีที่สุด
2. ใช้รูปแบบ opt-in (การอนุญาตให้ส่งข้อความ)
ผู้ใช้ส่วนใหญ่ชอบรูปแบบ opt-in (การอนุญาตให้ส่งข้อความ) สำหรับการแจ้งเตือนแบบพุช หมายความว่าคุณควรขออนุญาตจากผู้ใช้ก่อนส่งการแจ้งเตือน โปรดทราบว่ารูปแบบ opt-out (การปฏิเสธการรับข้อความ) ไม่เป็นที่นิยมในหมู่ผู้ใช้ และ Apple ยังบังคับให้นักพัฒนาต้องใช้ opt-in ด้วย
ส่วนใหญ่แล้วผู้ใช้ต้องการเลือก opt-in เพื่อรับการแจ้งเตือน มากกว่าถูกบังคับ opt-out แอปที่ใช้ opt-out มักถูกมองในแง่ลบมากกว่าแอปที่ใช้ opt-in และผู้ให้บริการหลายราย เช่น Apple ก็กำหนดให้นักพัฒนาต้องใช้ opt-in ในการส่ง Push Notifications ตามแนวทางของตน
3. มีตัวเลือกการตั้งค่าการแจ้งเตือนหลายแบบ
เมื่อคุณวางแผนจะติดตั้งการแจ้งเตือนใน PWA ควรเพิ่มตัวเลือกการตั้งค่าหลายแบบ เช่น หาก PWA ของคุณส่งการแจ้งเตือนหลายประเภท ทั้งข่าวหรือรายการส่งเสริมการขาย ควรให้ผู้ใช้เลือกเปิด-ปิดแต่ละประเภทได้อย่างอิสระ
4. ปฏิบัติตามมาตรฐานของแต่ละแพลตฟอร์ม
แพลตฟอร์มแต่ละแห่ง เช่น เว็บเบราว์เซอร์และแอปสโตร์ มีข้อกำหนดที่แตกต่างกันในการแสดงการแจ้งเตือนแบบพุช (PWA push notifications) ให้กับผู้ใช้ ดังนั้นท่านควรปฏิบัติตามมาตรฐานที่แต่ละแพลตฟอร์มกำหนด และทดสอบว่าการแจ้งเตือนแบบพุชของท่านจะแสดงผลต่อกลุ่มเป้าหมายอย่างไร หากไม่ปฏิบัติตามแนวทางเหล่านี้ อาจทำให้ Progressive Web App (PWA) หรือการแจ้งเตือนแบบพุชของท่านถูกแบนหรือไม่สามารถแสดงผลให้ผู้ใช้เห็นได้
สำรวจ 3 อันดับแพลตฟอร์มการแจ้งเตือนแบบพุชที่ดีที่สุด และค้นหาว่าแพลตฟอร์มใดเหมาะกับธุรกิจของท่านมากที่สุดสำหรับการใช้งานการแจ้งเตือนแบบพุช PWA
5. เก็บข้อมูลผู้ใช้
อีกหนึ่งข้อกำหนดสำคัญของการตั้งค่าการแจ้งเตือนแบบพุช คือท่านควรมีฐานผู้ใช้ที่มากพอสำหรับการส่งการแจ้งเตือนแบบพุช โดยข้อมูลเหล่านี้จะเพิ่มขึ้นอย่างต่อเนื่องเมื่อมีผู้ใช้ Progressive Web App (PWA) ของท่านมากขึ้น
ตัวอย่างการแจ้งเตือนแบบพุช PWA
มาดูตัวอย่างของการแจ้งเตือนแบบพุช PWA ในแต่ละอุตสาหกรรมกันเถอะ:
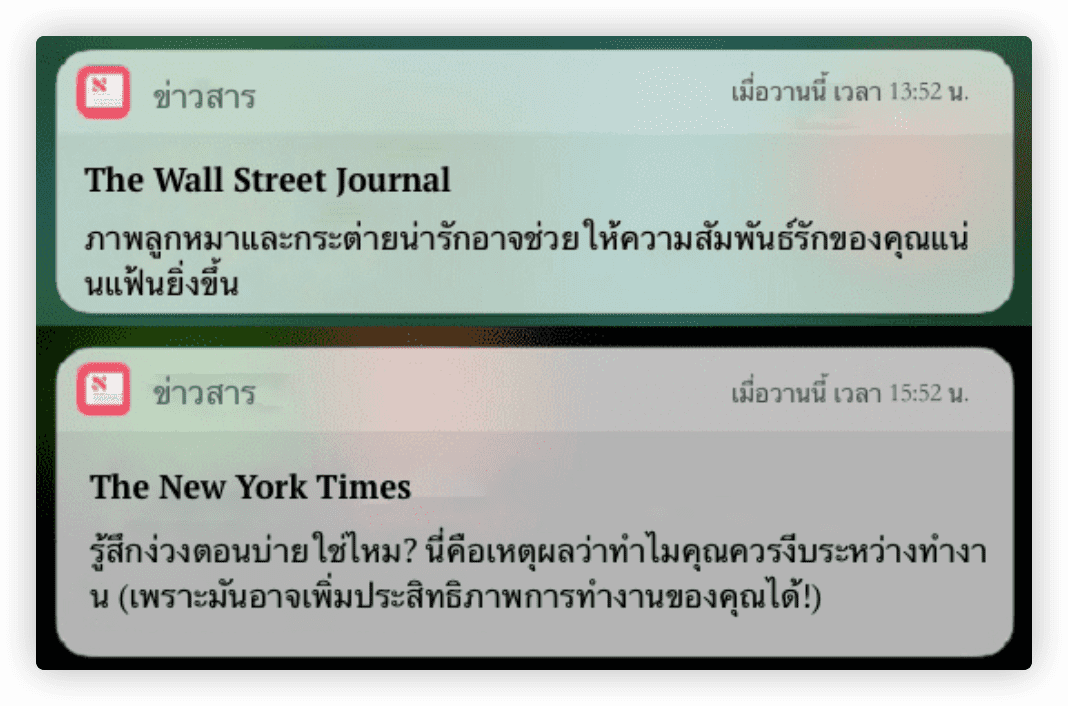
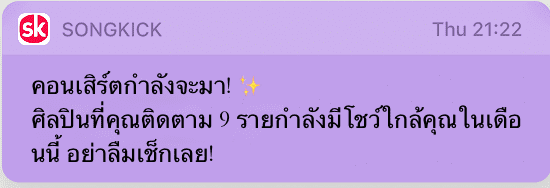
อุตสาหกรรมบันเทิง
การแจ้งเตือนแบบพุช PWA พบได้บ่อยในวงการข่าวและบันเทิง ช่วยเพิ่มยอดสมัครสมาชิกด้วยการส่งคำแนะนำเนื้อหาส่วนบุคคลและกระตุ้นให้ผู้ใช้เข้าชมคอนเทนต์บันเทิงหลากหลายรูปแบบ

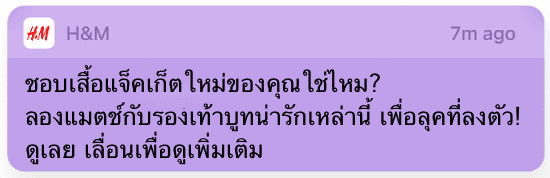
อุตสาหกรรมอีคอมเมิร์ซ
อุตสาหกรรมอีคอมเมิร์ซก็ใช้การแจ้งเตือนแบบพุช PWA อย่างมากในการแก้ปัญหาตะกร้าสินค้าถูกทิ้ง แนะนำสินค้าใหม่ ๆ ให้กับผู้ใช้ รวมถึงแจ้งโปรโมชั่นตามฤดูกาลและข้อเสนอส่วนลดให้กับลูกค้าเป้าหมาย

อุตสาหกรรมท่องเที่ยวและการเดินทาง
อุตสาหกรรมท่องเที่ยวและการเดินทางใช้การแจ้งเตือนแบบพุช PWA เพื่อแจ้งข่าวสารฉุกเฉิน อัปเดตสภาพอากาศ และข้อมูลเกี่ยวกับการเดินทางให้กับผู้ใช้

วิธีติดตั้งการแจ้งเตือนแบบพุช PWA ด้วย EngageLab
EngageLab เป็นแพลตฟอร์มที่เหมาะสำหรับการตั้งค่าและติดตั้งการแจ้งเตือนแบบพุชบน Progressive Web App (PWA) โดย EngageLab คือแพลตฟอร์มสำหรับการมีส่วนร่วมกับลูกค้ายุคใหม่ที่ช่วยให้ธุรกิจและผู้ใช้ทั่วไปสามารถตั้งค่าการส่งข้อความธุรกรรมและการตลาดผ่านช่องทางต่าง ๆ รวมถึงการแจ้งเตือนแบบพุช PWA ได้อย่างสะดวก

ข้อดีเด่นของ EngageLab ที่ทำให้เป็นแพลตฟอร์มยอดนิยมสำหรับการใช้งานการแจ้งเตือนแบบพุช PWA ได้แก่:
- ระบบอินทิเกรตที่ใช้งานง่าย เหมาะทั้งนักพัฒนามืออาชีพและมือใหม่
- สามารถส่งข้อความและการแจ้งเตือนแบบพุชได้หลากหลายประเภทในปริมาณมหาศาลต่อวัน
- มีบริการซัพพอร์ตลูกค้าตลอด 24 ชั่วโมง เพื่อให้ท่านได้รับความช่วยเหลือทุกขั้นตอนในการติดตั้งการแจ้งเตือนแบบพุช PWA
- ส่งข้อความได้รวดเร็วถึงกลุ่มเป้าหมายทั่วโลก
6 ขั้นตอนตั้งค่าการแจ้งเตือนแบบพุช PWA กับ EngageLab
ทำตามขั้นตอนเหล่านี้เพื่อเริ่มติดตั้งการแจ้งเตือนแบบพุชบน Progressive Web App (PWA) ด้วย EngageLab:
-
ขั้นตอนที่ 1
เข้าสู่ระบบบัญชีของคุณบน EngageLab หากยังไม่มีบัญชี สมัครสมาชิก เพื่อทดลองใช้งานฟรี
เริ่มใช้ฟรี
-
ขั้นตอนที่ 2
หลังจากสร้างองค์กรของคุณแล้ว คุณจะได้เข้าสู่โลกของการแจ้งเตือนแบบพุช PWA (PWA push notifications) และเริ่มใช้งาน EngageLab WebPush ได้ทันที!
-
ขั้นตอนที่ 3
ในส่วนของการแจ้งเตือนแบบพุช PWA คุณจะพบตัวเลือกมากมายสำหรับสร้างและจัดการการแจ้งเตือนแบบพุช เลือก ตัวเลือกการแจ้งเตือน (Notification option) ภายใต้ สร้างการแจ้งเตือน (Create a Push)
-
ขั้นตอนที่ 4
ตั้งค่าการแจ้งเตือนแบบพุช (push notification) ของคุณให้เหมาะสม โดยเพิ่มหัวข้อ เนื้อหา และเลือกความถี่ในการส่งการแจ้งเตือนแบบพุช PWA คุณยังสามารถดูตัวอย่างการแสดงผลบน Windows, MacOS และ Android ได้อีกด้วย
-
ขั้นตอนที่ 5
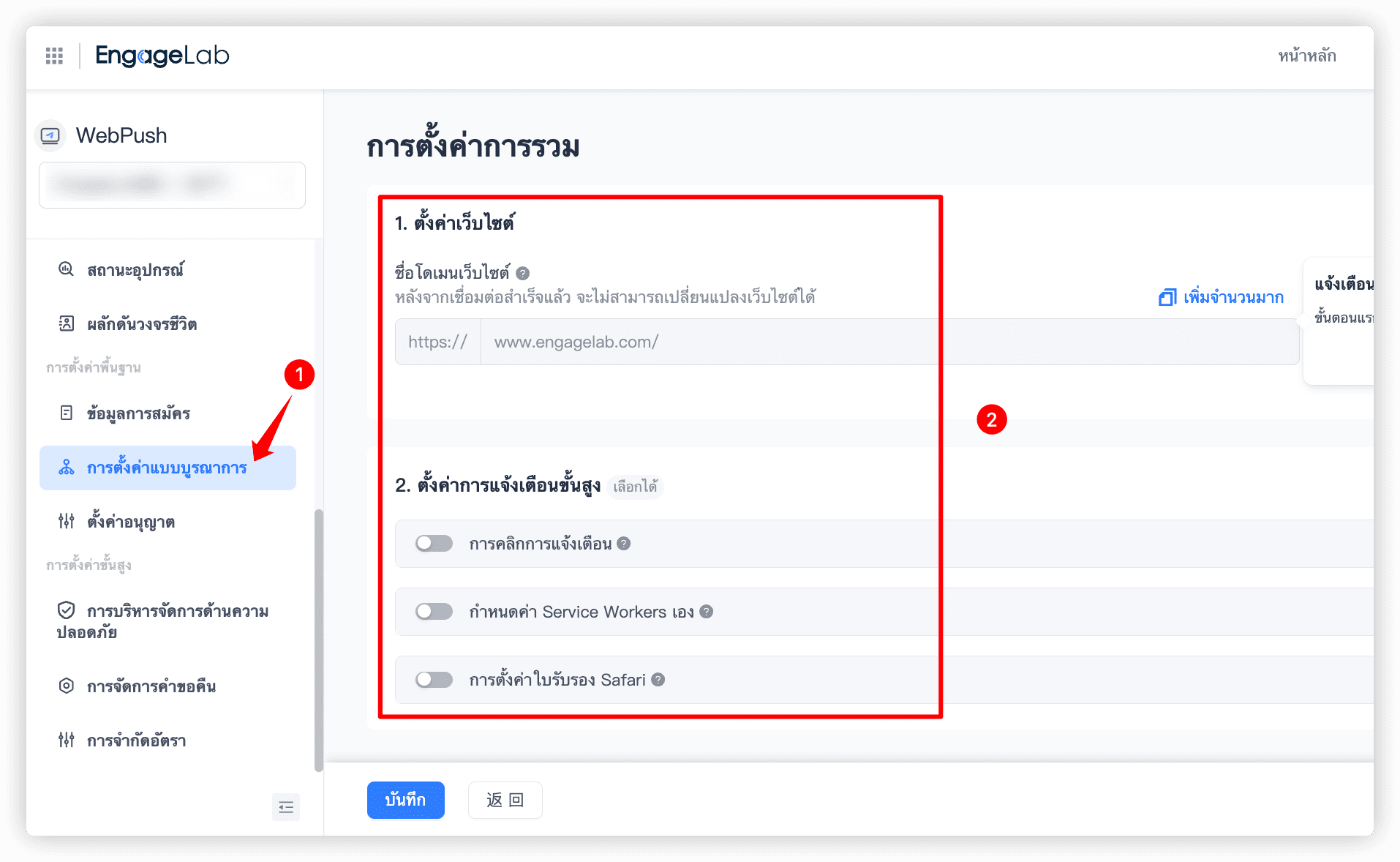
เชื่อมต่อ PWA ของคุณกับ EngageLab จาก การตั้งค่าการผสาน (integration settings) เพิ่มลิงก์ที่เกี่ยวข้องและให้สิทธิ์ที่จำเป็น เพื่อให้ EngageLab สามารถส่งการแจ้งเตือนแบบพุชไปยัง PWA ที่เชื่อมต่อได้
-
ขั้นตอนที่ 6
วิเคราะห์ประวัติการส่งการแจ้งเตือนแบบพุช (push notification) ได้ในส่วน Push History





คำถามที่พบบ่อยเกี่ยวกับการแจ้งเตือนแบบพุช PWA (PWA push notifications) สำหรับ Progressive Web App
-
Q:
PWA รองรับ Push Notifications หรือไม่?
A: ใช่ค่ะ! PWA รองรับ Push Notifications ซึ่งถือเป็นหนึ่งในฟีเจอร์ที่โดดเด่นที่สุดของ PWA เพราะช่วยให้คุณสื่อสารกับผู้ใช้ได้อย่างมีประสิทธิภาพมากขึ้น และหากคุณมีการวางกลยุทธ์ Push Notifications ที่น่าเชื่อถือและวางแผนมาอย่างดี จะช่วยเพิ่มการมีส่วนร่วมของกลุ่มเป้าหมายได้อย่างมีประสิทธิภาพ -
Q:
เว็บแอปพลิเคชัน (Web Apps) สามารถใช้งาน Push Notifications ได้หรือไม่?
A: ได้ค่ะ เว็บแอปพลิเคชัน (Web Apps) สามารถส่ง Push Notifications ได้ หากมีการติดตั้งฟีเจอร์นี้ไว้ โดยทั่วไปแล้วผู้ใช้จะต้องยินยอม (opt-in) เพื่อรับ Push Notifications จากเว็บแอปพลิเคชัน -
Q:
PWA สามารถส่ง Push Notifications ไปยัง iOS ได้หรือไม่?
A: PWA สามารถส่ง Push Notifications ไปยังผู้ใช้ iOS ผ่าน Safari browser ได้ตั้งแต่ iOS 7.0 เป็นต้นไป อย่างไรก็ตาม Apple มีนโยบายที่เข้มงวด โดยจะส่ง Push Notifications ไปยังผู้ใช้ iOS ที่ยินยอม (opt-in) เท่านั้น
สรุป
โดยสรุปแล้ว PWA ถูกนำไปใช้ในหลากหลายอุตสาหกรรมและธุรกิจประเภทต่าง ๆ หากคุณติดตั้งและตั้งค่าฟีเจอร์ Push Notifications ใน PWA ได้อย่างเหมาะสม แบรนด์ของคุณจะสามารถเพิ่มการมีส่วนร่วมและอัตราการแปลงได้อย่างมีประสิทธิภาพ
หากคุณกำลังมองหาแพลตฟอร์มที่เหมาะสมและน่าเชื่อถือสำหรับตั้งค่า Push Notifications ใน PWA ขอแนะนำ EngageLab ที่ให้ทดลองใช้ฟรี เพื่อให้คุณได้ทดลองฟีเจอร์ต่าง ๆ และมั่นใจว่าเหมาะกับความต้องการของคุณก่อนตัดสินใจใช้งานเวอร์ชันเสียเงิน